요즘은 웹사이트 개발시 Vagrant을 이용해서 개발용 VM을 만들고, 호스트 머신과 폴더를 공유해서 호스트 머신의 에디터로 소스를 수정하는 방식을 많이 사용한다.
이번 글에서는 Vagrant와 Chef Solo를 이용해서 Laravel 개발용 VM을 쉽게 만드는 방법을 설명하고자 한다.
생성된 VM에 포함되는 기능
- LAMP (PHP 5.4)
- Git
- Composer
- PHPUnit
- automatic MySQL database creation
- automatic apache vhost creation
- Laravel
필요 프로그램
VM을 생성하기 위해서는 다음 프로그램이 설치되어 있어야 한다.
- VirtualBox
- Vagrant
- Chef Client : Chef Solo가 여기에 포함되어 있음
해당 프로그램의 링크를 클릭해서 세가지 프로그램을 설치한다.
VM 생성 절차
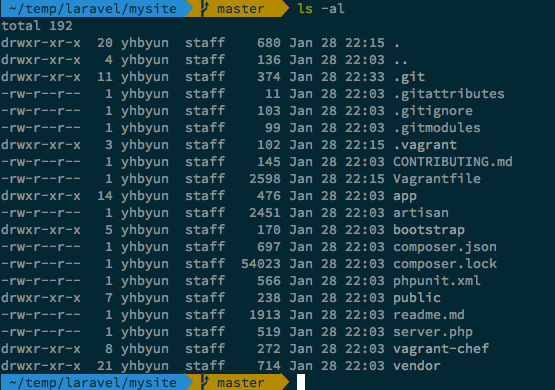
신규 Laravel 프로젝트를 만들고 git를 초기화 한다.
$ wget http://laravel.com/laravel.phar && chmod +x laravel.phar
$ ./laravel.phar new mysite
$ cd mysite
$ git init
vagrant-chef
를 서브모듈로 추가한다. vagrant-chef는 웹관련 프로그램에 대한 쿡북을 모아 놓은 레포지토리다.
$ git submodule add git@github.com:ShawnMcCool/vagrant-chef.git
vagrant-chef 서브모듈안의 서브모듈들을 갱신한다.
$ git submodule update --init --recursive
Vagrantfile을 프로젝트 루트 폴더로 복사
$ cp vagrant-chef/vagrant/vagrantfiles/Vagrantfile .
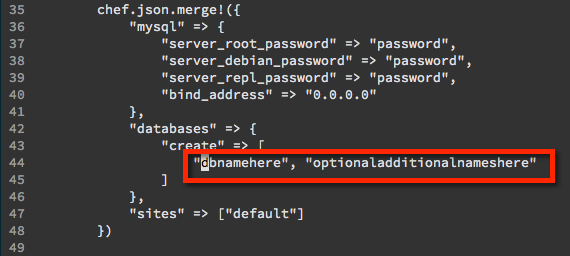
Vagrantfile을 수정한다. 생성할 DB명을 변경한다.
$ vi Vagrantfile

호스트 파일에 생성될 사이트 주소를 추가한다.
$ sudo vi /etc/hosts
10.10.10.10 app.local
VM을 생성하기 위한 환경 설정은 끝났다. 이제 VM을 생성해 보자.
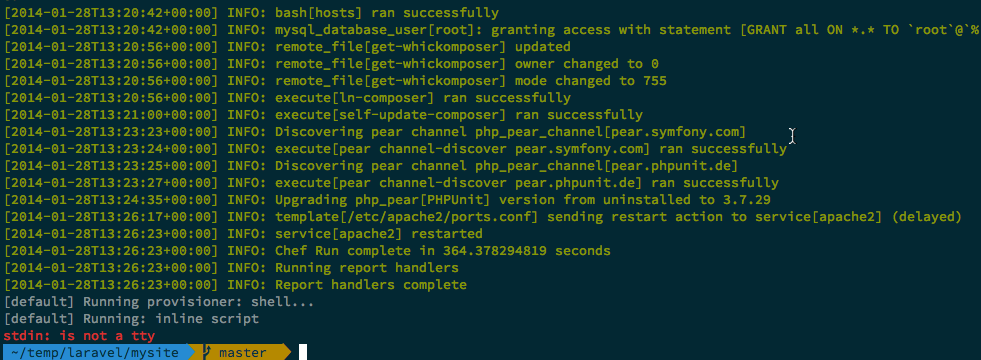
$ vagrant up
환경에 따라 다르겠지만 10분정도 시간이 걸렸다.

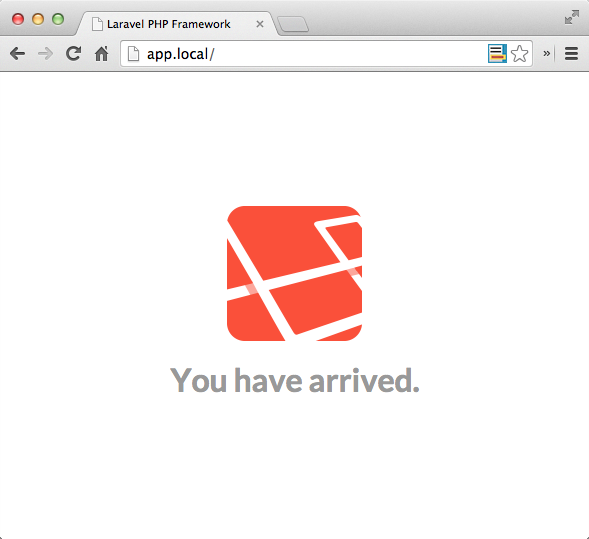
이제 VM도 생성이 됐고, 자동으로 시작된 상황이다. 브라우져로 http://app.local에 접속해 보자. 짜잔! You have arrived.

웹사이트 수정 작업은 VM에 접속하지 않고도 app 폴더를 바로 접근해서 작업을 하면 된다.